Over two decades working in the technology and digital sphere has produced world-leading gifting and digital solutions.
From humble beginnings in Dublin, Ireland to operating in over 140 countries world-wide, we never take our foot off the pedal. We refine our gifting technology and ecommerce solutions on a daily basis, dedicated to keeping our 5000+ global clients satisfied and successful. With a strong focus on hospitality and retail, our solutions generate sensational revenue and footfall for our clients.
An All-Encompassing Gifting Ecosystem
We’re all about technical precision. Our holistic approach to online gifting is built upon a foundation of wall-to-wall cutting-edge functionality.

Online Gift Cards
Global, responsive, secure online purchasing technology. Optimised for all devices.

Physical Gift Cards
A tangible card complementing your branding. We offer traditional plastic cards as well as more sustainable options.

Refund Voucher Engine

Corporate Bulk Buying
Voucher bulk buy functionality encourages large-scale B2B transactions. Your customers may choose to pay via credit card, EFT, or pre-loaded funds.

Rewards Programs
Our partnership with The Guestbook facilitates exciting voucher reward programs.

Loyalty Programs

Aggregator Models

Terminal Integration

Payment Gateway Integration

Digital Marketing Services

Online Booking Engine
Gifting Solution Features
Our Latest Voucher Clients
Here’s a sample of our clients who have gone live with gift cards over the last 60 days.
See our gifting solution in action by visiting our client’s voucher engines below.

Pullman Dubai Jumeirah
Pullman Dubai Jumeirah Lakes Towers is a 5 Star Hotel in Dubai, located on Sheikh Zayed Road in the vibrant Jumeirah Lakes Towers and is just a few steps away from Sobha Realty metro station offering easy access to Expo 2020 Dubai Site and to Dubai World Trade Centre.

1898 The Post Ghent
Stepping foot in The Post is stepping back in time. The Post is located in one of the most beautifully preserved medieval towns in Europe and due to its Gothic influences, and as an important historical trading center, often dubbed the Manhattan of the Middle Ages. Immerse yourself in a world of luxury, comfort and quirkiness.

Brooks Hotel
Situated on Drury Street only minutes from Grafton Street and St. Stephen’s Green in the fashionable heart of Dublin City,
Brooks Hotel is the perfect place to stay, whether for business or leisure. This four-star boutique hotel has everything you could possibly need on its doorstep.

Sunlife Hotel Group
So, you’re thinking about a holiday to Mauritius? Great decision. If you want to keep making great decisions, dive into our four luxury resorts and world-renowned golfing island, Ile aux Cerfs.

The Cwrt Bleddyn Hotel & Spa
Cradled in the tranquil beauty of the Welsh countryside, the Cwrt Bleddyn Hotel & Spa is located across 50 stunning acres of landscaped grounds, and combines historic charm with modern amenities. Built on the foundations of the original 17th Century property, we proudly retain key features of the historic manor house, many of which can still be seen in some of our heritage bedrooms.
In1 Solutions Referral Program
Are you already one of our valued partners? Know a fellow business that would benefit from the In1 gifting solution? Let us know! Submit a Lead Referral Form to earn commission from successfully acquired new partnerships.
Let’s talk figures!
Our products have a demonstrated history of surpassing pre-set targets and exceeding client expectations. Upon going live, expect to see measurable, long-term, impressive results.
For those looking for advice on voucher digital marketing, you will be assigned a Client Success Account Manager from our sister company, The Brand Mix.
Don’t take our word for it. Just look at the results. Numbers don’t lie.

%
Increase Revenue Growth
%
Direct Booking Increase
%
Conversion Rate Growth
%
Growth year-on-year for a Single Property
%
Festive growth year-on-year for existing properties
Over 5000 clients world-wide

Selection of our Clients
See our gifting solution in action by visiting our clients’ voucher engines below.

Hilton Hotels
Close to home or across the world, Hilton is there for you with memorable offers and experiences.

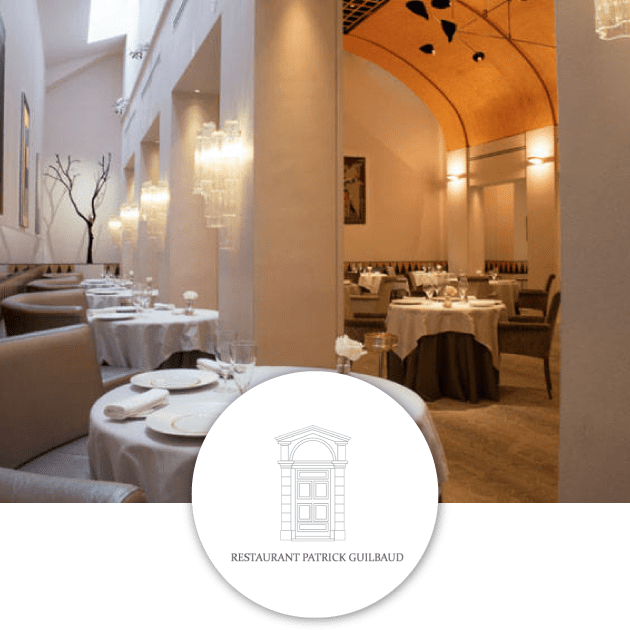
Restaurant Patrick Guilbaud
Restaurant Patrick Guilbaud is a two Michelin star restaurant in Dublin city centre beside the 5 star Merrion Hotel.

Sofitel Hotels & Resorts
Discover the warm French-Polynesian welcome of Sofitel Dubai The Palm, a luxury 5 star beach resort situated on the East Crescent of the world famous Palm Jumeirah.

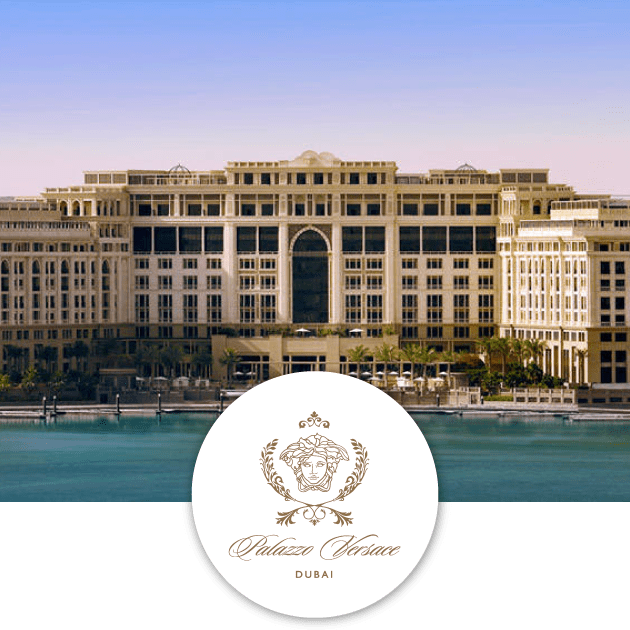
Palazzo Versace
Reminiscent of a 16th century Italian Palace, Palazzo Versace in Dubai is a Neoclassical masterpiece with subtle traces of Arabian architecture.

Caesars Palace
Nestled on Bluewaters, Dubai’s most sought-after island oasis, Caesars Bluewaters Dubai is an immersive destination.










